GitHubでのプルリクのESlintの警告をゼロにする
この記事はYAMAP エンジニア Advent Calendar 2022 2日目の記事です。
結論
--max-warnings=0をコミットフックで実行してあげることで問題は解消できます。
以下は実際にあった事例とコミットフックのサンプルコードです。
ESLintの警告が対応されずにプルリクが作成される問題
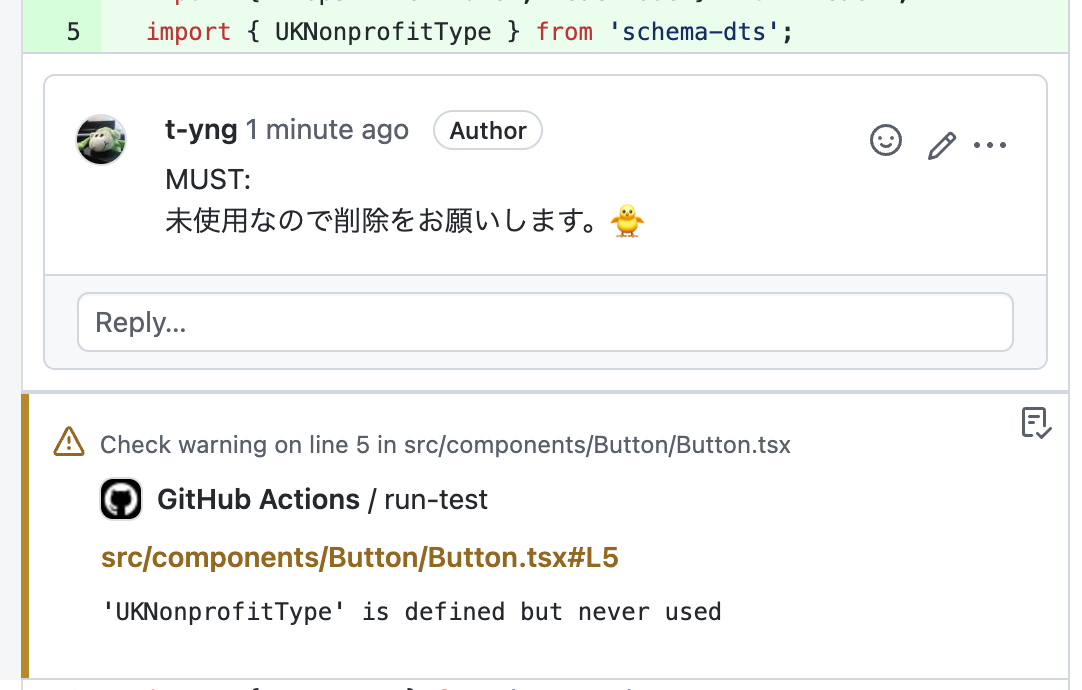
ESLintを導入していると、実装者がESLintの警告を対応し忘れたままプルリクを作成してしまうことが多々あります。GitHubではCIで警告が発生した時に自動でプルリクのコード差分に警告のメッセージをコメントとして残してくれますが、実装者は自分が作成したプルリクの差分を見ることをしないので自動コメントに気づかず、レビュアーが自動コメントと同じ箇所に同様のコメントをするという無駄な作業が発生します。

レビューで指摘されずに警告が残ってしまう時もある
レビュー時に気づいて削除できたら良いですが、レビュアーも指摘が漏れてそのままプルリクがマージされてしまい気づいたら数個の警告が残ったまま放置された状態になることもあります。GitHubでは差分の最後に警告コメントを雪だるま式に追記する形式になっているので、差分ページのスクロール量が増えて修正量が多いと錯覚を起こしたり小さなモヤっと感が開発者の中に溜まってしまいます。
こういった害はないけど少しモヤッとする状態は目に見えない形で開発者の精神衛生を悪くして、同じ対応を繰り返して無駄な作業工数を発生させてしまいます。
- ESLintの警告の対応を忘れてマージされる
- ESLintの警告がいくつか溜まった状態になる
- 気になってESLintの警告を全て削除する対応をする
- 1に戻る(以下ループ)
--max-warnings=0で警告をゼロにする
ESLintには最大の警告数を制限する--max-warningsというオプションがあり、eslint --max-warnings=0と実行をすることで、一つでも警告が存在するとESLintのチェックをエラーとすることができます。
コミットフックのタイミングで--max-warnings=0を指定してESLintを実行することで、警告が存在する場合のコミットを自動的に禁止にすることで、最終的に警告が存在する状態でプルリクが作られない仕組みを作ることができます。
実際にこの仕組みを導入するだけで、チーム内で定期的に発生していたプルリクでのESLintの警告は完全にゼロになりました。🎉
"lint-staged": {
"*.{js,jsx,ts,tsx}": [
"eslint --max-warnings=0"
]
},